Обзор low-code платформы Appsmith
Appsmith — low-code платформа с открытым исходным кодом, с помощью которой можно быстро создавать такие внутренние инструменты для бизнеса, как информационные и административные панели.

Appsmith — low-code платформа с открытым исходным кодом, с помощью которой можно быстро создавать такие внутренние инструменты для бизнеса, как информационные и административные панели.
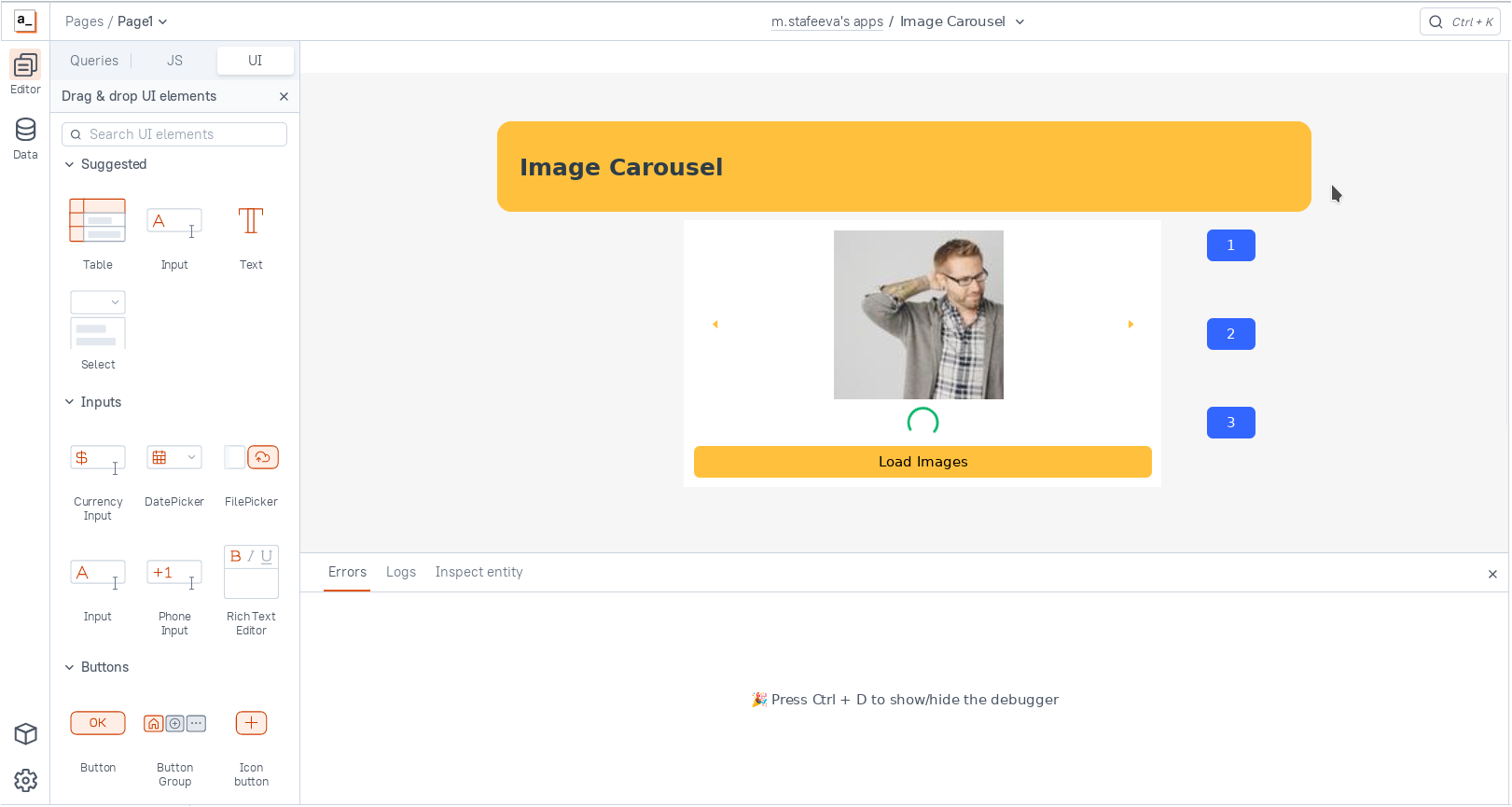
В рабочей среде Appsmith можно как конструктор собирать интерфейс приложения из готовых элементов, а при необходимости вручную добавлять код.

Есть возможность подключать библиотеки JavaScript.

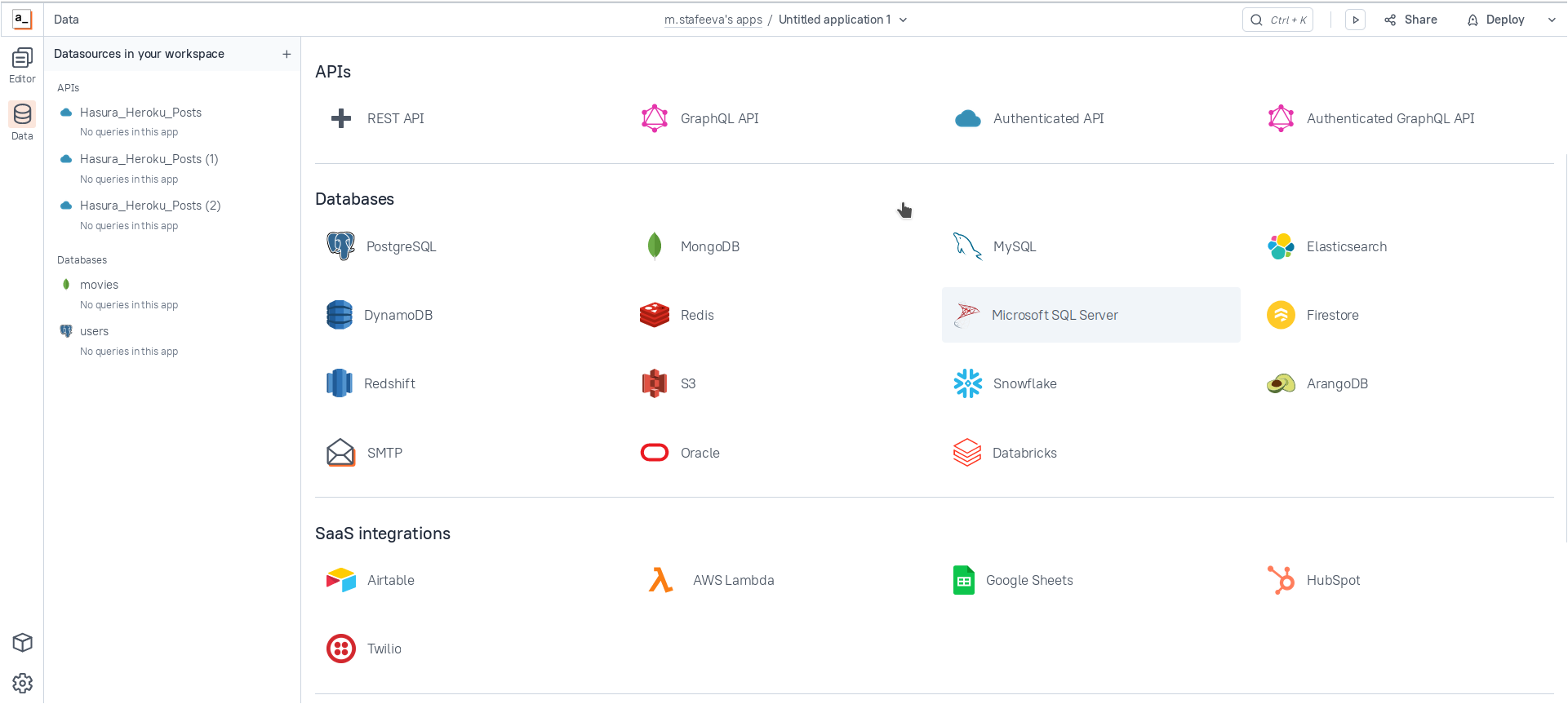
В качестве источников данных можно подключать базы данных, API, есть интеграции со множеством сервисов.

Инструмент можно использовать в облаке, а также установить на свое устройство или сервер. Запросы не сохраняются на сервере, так что можно не беспокоиться за безопасность данных.
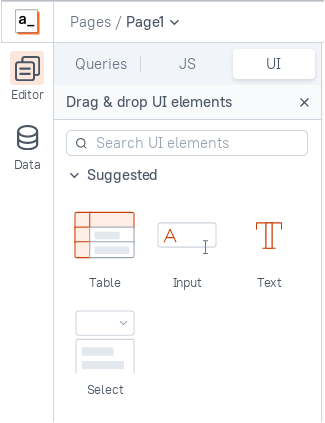
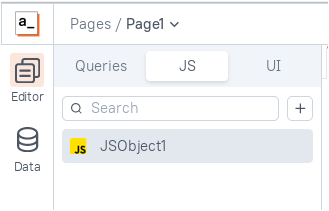
В редакторе Appsmith есть три вкладки: Query, JS и UI. Во вкладке Query можно написать запрос к базе данных или API, в JS — добавить JSObject, в котором будут прописаны функции для элементов интерфейса, а в UI — создать сам интерфейс из настраиваемых виджетов.

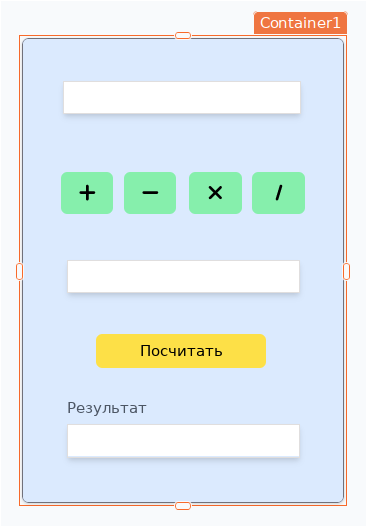
Чтобы рассмотреть подробнее работу платформы, в качестве примера можно создать простой калькулятор. Он будет выполнять четыре операции с двумя числами: сложение, вычитание, умножение и деление.
Задача состоит в том, чтобы создать интерфейс приложения в помощью виджетов во вкладке UI, а затем привязать к элементам функции, добавив код во вкладке JS.
Шаги выполнения
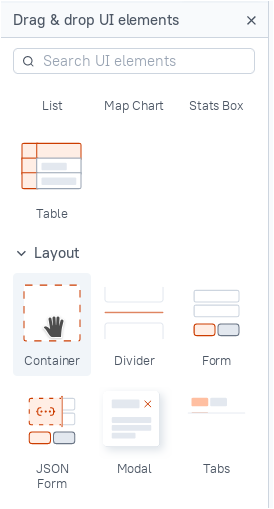
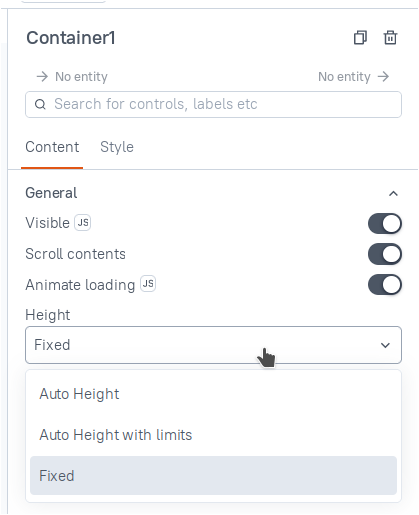
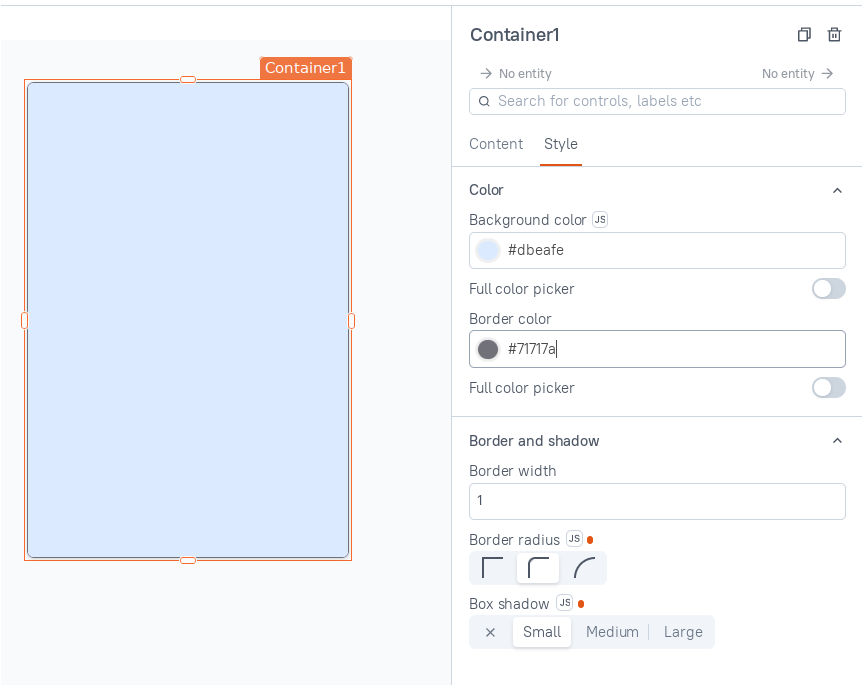
1. Добавим контейнер, в котором будут находится элементы интерфейса калькулятора.

В панели справа в настройках содержимого контейнера можно указать фиксированную высоту, чтобы вручную настроить нужный размер, в ином случае высота контейнера будет адаптироваться под содержимое.

В настройках стиля можно изменить внешние характеристики контейнера.

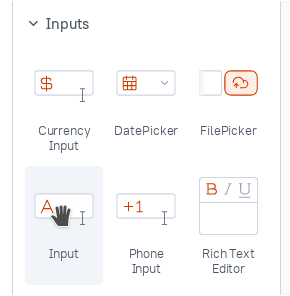
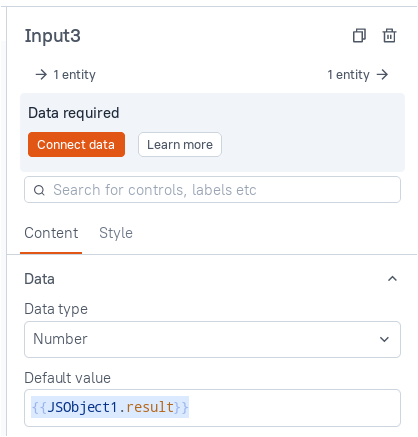
2. Далее понадобятся три поля ввода Input — для ввода первого и второго числа и для результата.

Добавим их и поместим в контейнер.

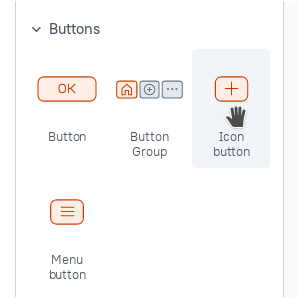
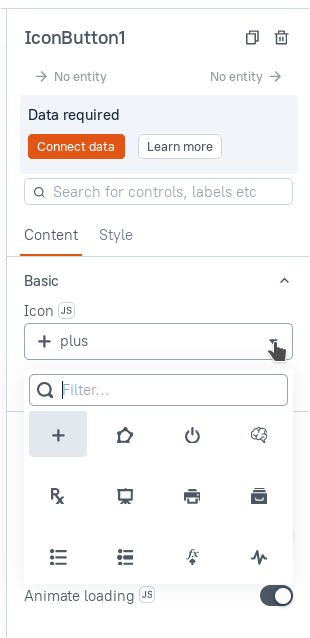
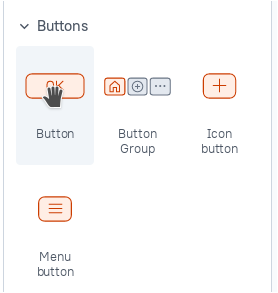
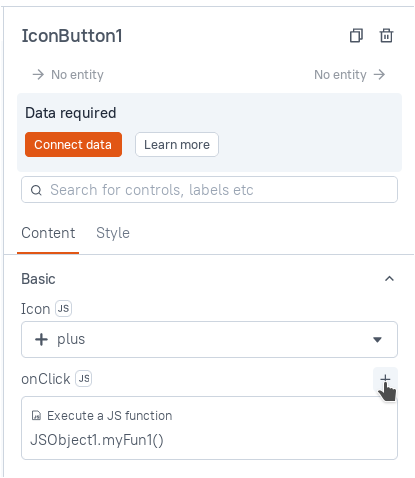
3. Следующими добавим четыре кнопки IconButton для операций.

В настройках содержимого можно выбрать иконку кнопки.

Добавим и перетащим все кнопки в контейнер.

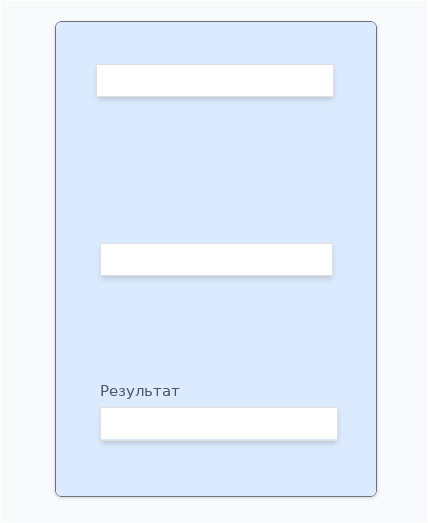
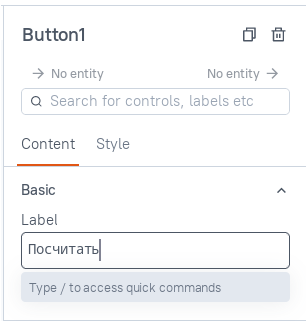
4. Остается добавить кнопку для подсчета результата.

В настройках содержимого указываем название.

Добавляем кнопку в контейнер.

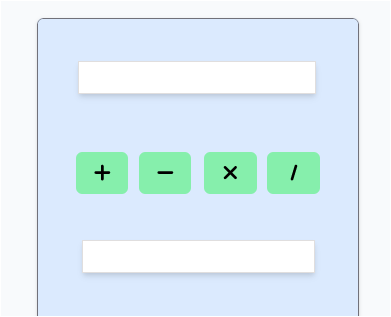
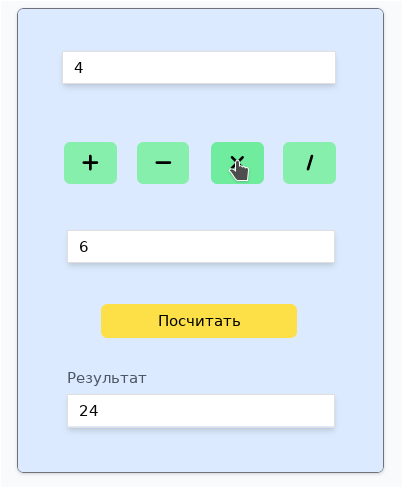
Интерфейс калькулятора готов.
5. Перейдем во вкладку JS и создадим JSObject1.

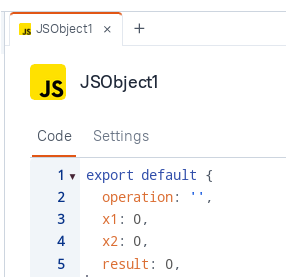
6. Экспортируем переменные operation — вид операции, x1 — первое число, x2 — второе число, result — результат.

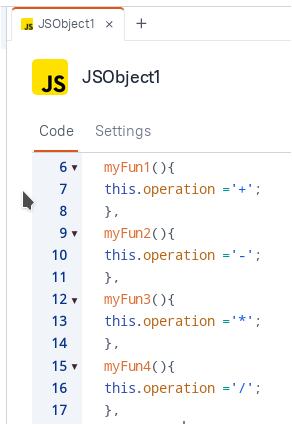
7. Для каждой операции добавим функции, присваивающие переменной operation соответствующее значение.

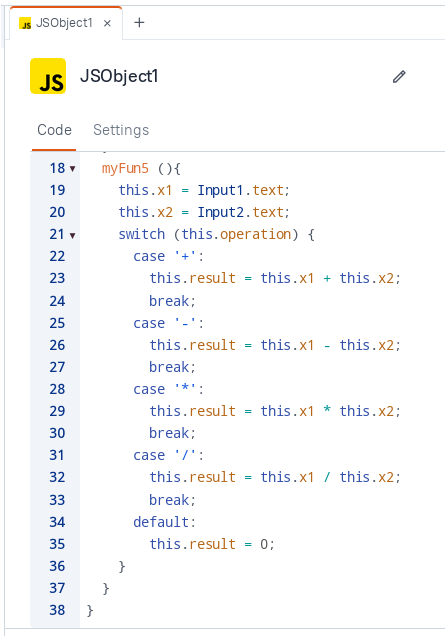
8. Добавим функцию подсчета результата.

В функции значения x1, x2 берутся из полей ввода, и в зависимости от того, кнопка какой операции была нажата, срабатывает один из вариантов оператора case.
9. Остается привязать функции к элементам во вкладке UI.
В настройках содержимого кнопок нужно привязать соответствующую функцию к событию onClick.

Аналогично с остальными кнопками.
Чтобы в поле вывода результата отобразилось значение, в настройках содержимого нужно указать источник значения по умолчанию — переменную result.

10. Теперь можно протестировать работу приложения.
Запустим приложение в режиме предпросмотра.

После ввода чисел, выбора операции и нажатия кнопки подсчета видим результирующее значение.

Все работает!
Можно сделать вывод, что платформа Appsmith достаточна проста в использовании, а главное — доступна каждому, так как имеет открытый исходный код. Однако без знания программирования здесь все-таки не обойтись — платформа использует low-code подход.