Node-RED — мощный low-code инструмент для автоматизации
Low-code платформа с открытым исходным кодом Node-RED позволяет разрабатывать событийно-ориентируемые приложения.

Платформа с открытым исходным кодом Node-RED позволяет разрабатывать событийно-ориентируемые приложения практически без использования кода. Она представляет из себя инструмент low-code разработки, который использует графические элементы для построения приложений, но также позволяет вручную изменять код.

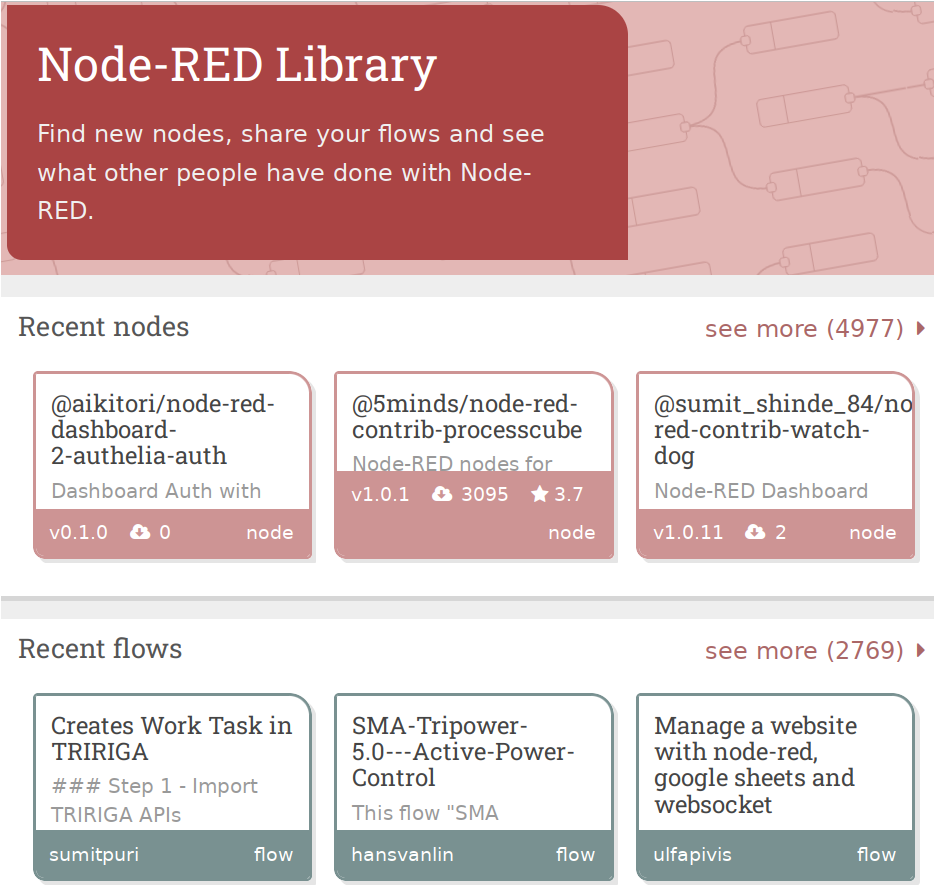
С помощью Node-RED можно связывать устройства, API и онлайн-сервисы. Возможности применения инструмента почти не имеют границ: можно управлять почтовыми рассылками и чат-ботами, создавать информационные панели, сценарии управления умным домом и многое другое. В библиотеке Node-RED есть тысячи готовых потоков, узлов и коллекций, которые можно использовать в своем проекте.

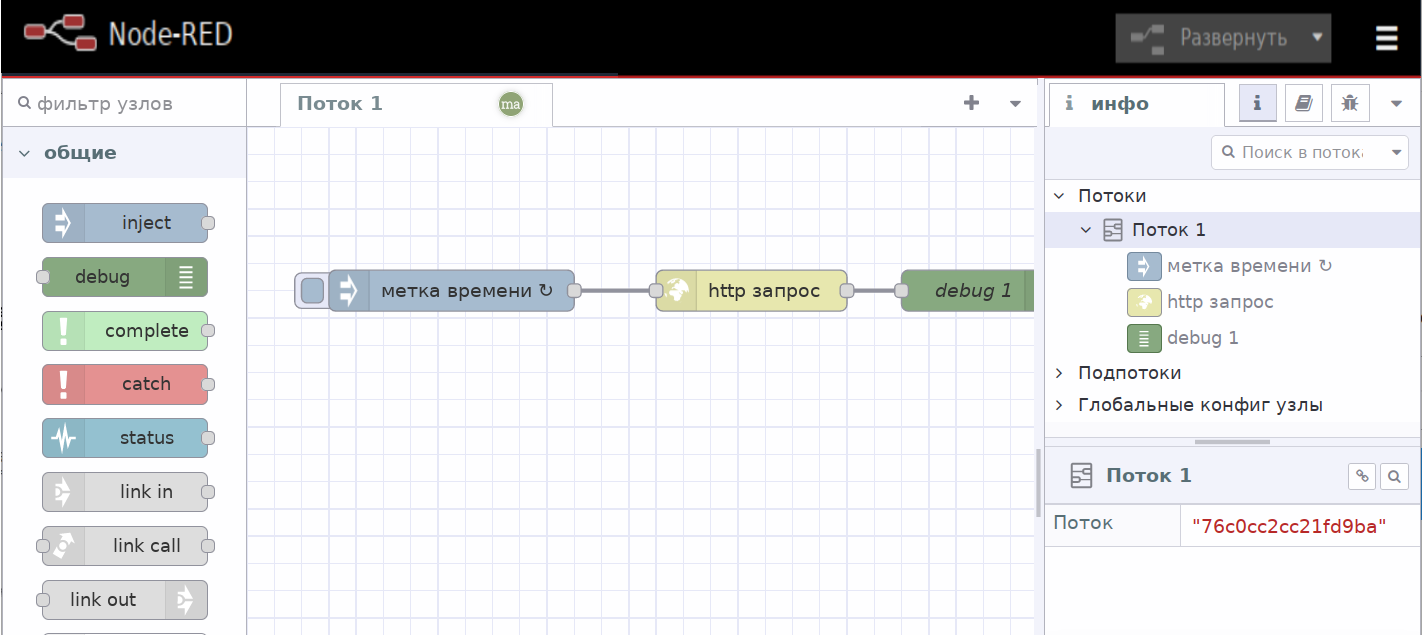
Node-RED реализует подход потокового программирования. Потоки состоят из узлов, каждый из которых выполняет определенную задачу и передает сообщение на следующий узел.
Среда исполнения Node-RED построена на базе Node.js, узлы в потоках могут выполнять код Node.js, а также C или C++.
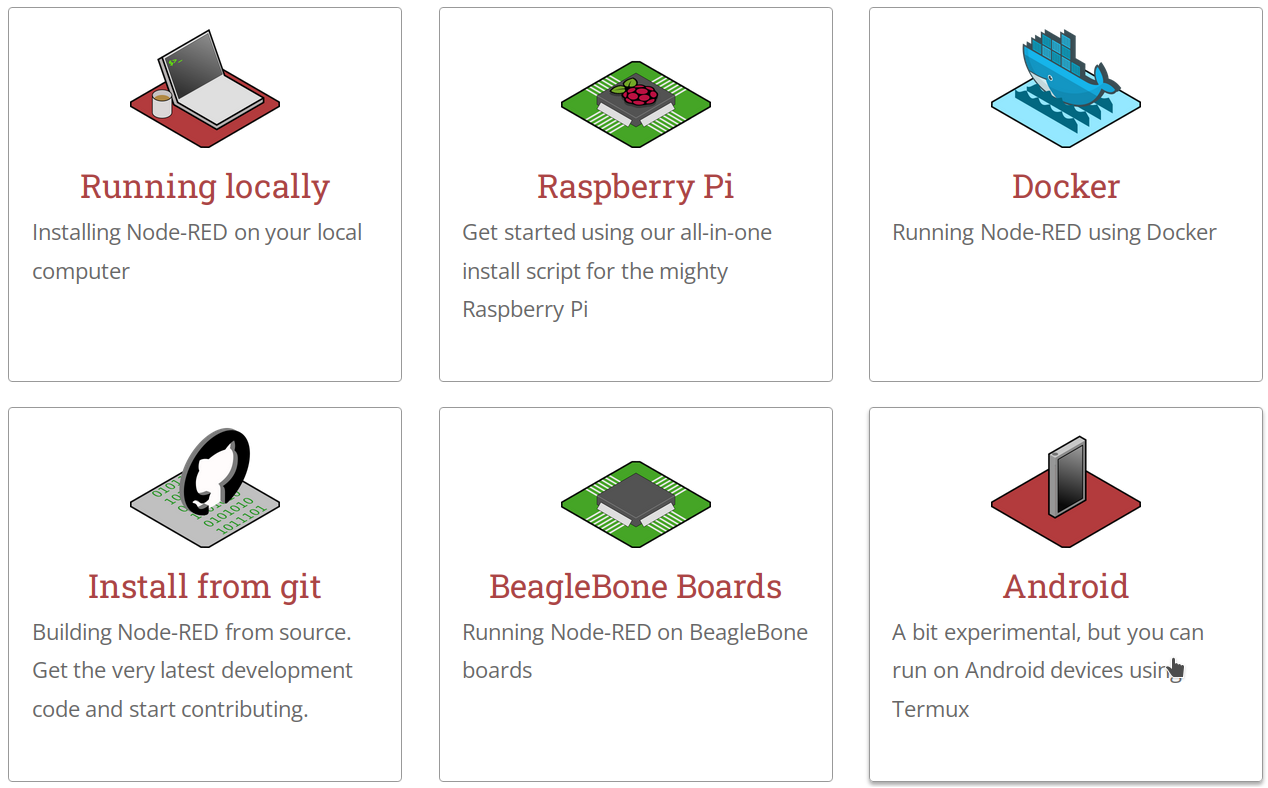
Установить Node-RED можно командой npm в Node.js, а также с помощью Docker или Snap. Из библиотеки Node-RED можно установить дополнительные узлы.

В качестве примера рассмотрим создание потока, отправляющего сообщения в телеграм.
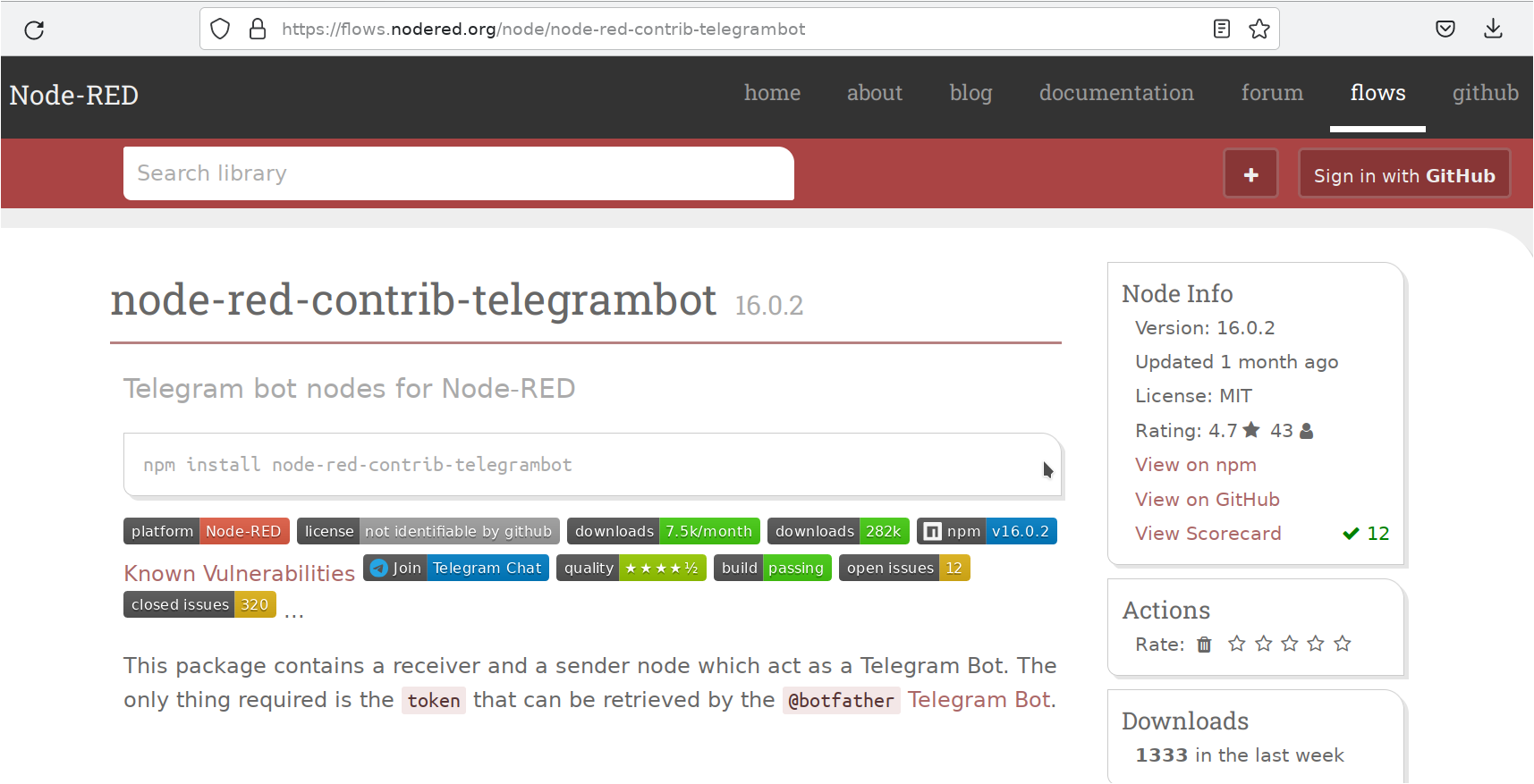
Для этого нужно установить узлы для управления телеграм-ботом из библиотеки Node-RED, например node-red-contrib-telegrambot 16.0.2.

После этого в рабочем пространстве появятся новые узлы.

В нашем примере будут использоваться узлы для отправки и получения сообщений — sender и reciever.
Шаги создания потока
1) Сначала добавим общий узел inject, который передает сообщения в поток.

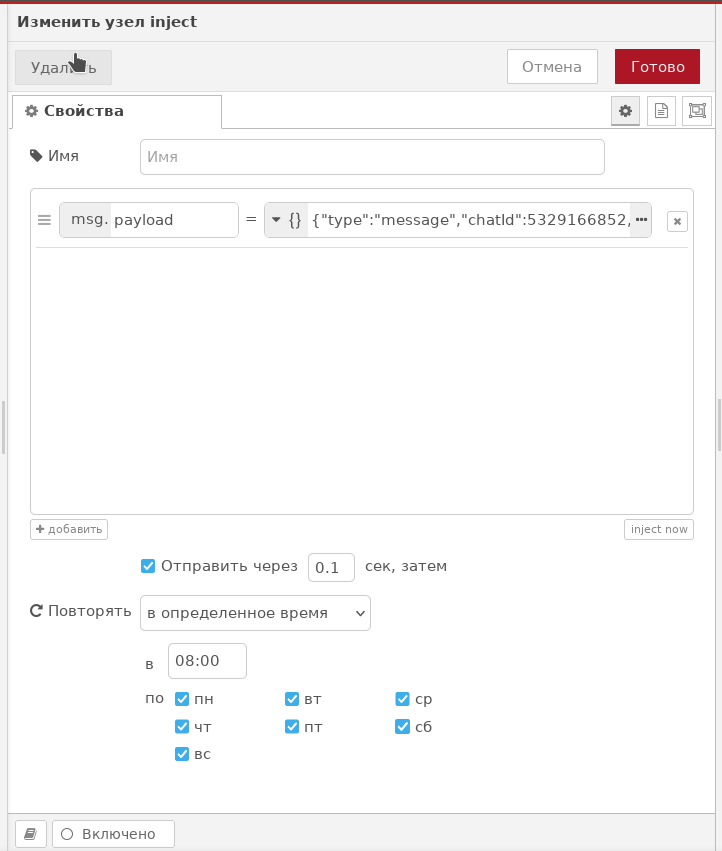
По двойному клику на узел открывается окно его изменения.

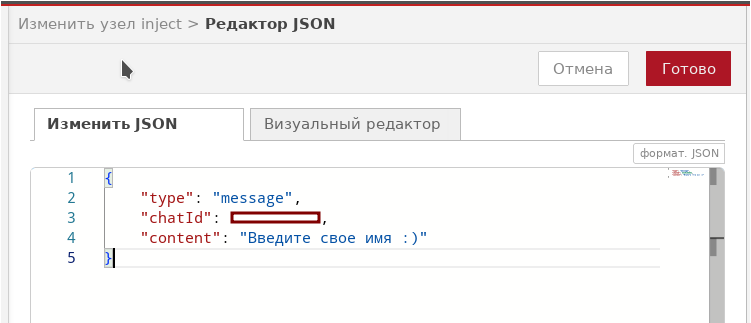
В свойстве msg.payload нужно указать формат JSON и добавить в него следующее содержание:

ChatId указывает пользователя, которому бот отправит сообщение. Content отвечает за содержание сообщения. Наш бот будет просить пользователя написать свое имя.
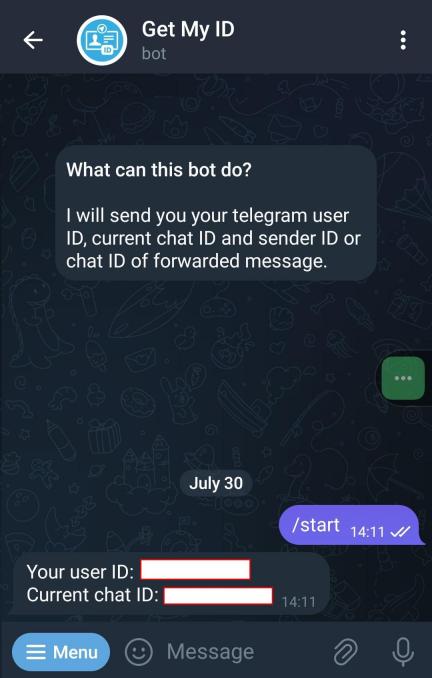
Узнать ChatId можно с помощью телеграм-бота Get My ID.

В узле inject можно также настроить таймер отправки сообщения после запуска потока и периодичность отправки. В нашем примере сообщение отправляется через 0,1 секунду после запуска, а также каждый день в 8 утра.
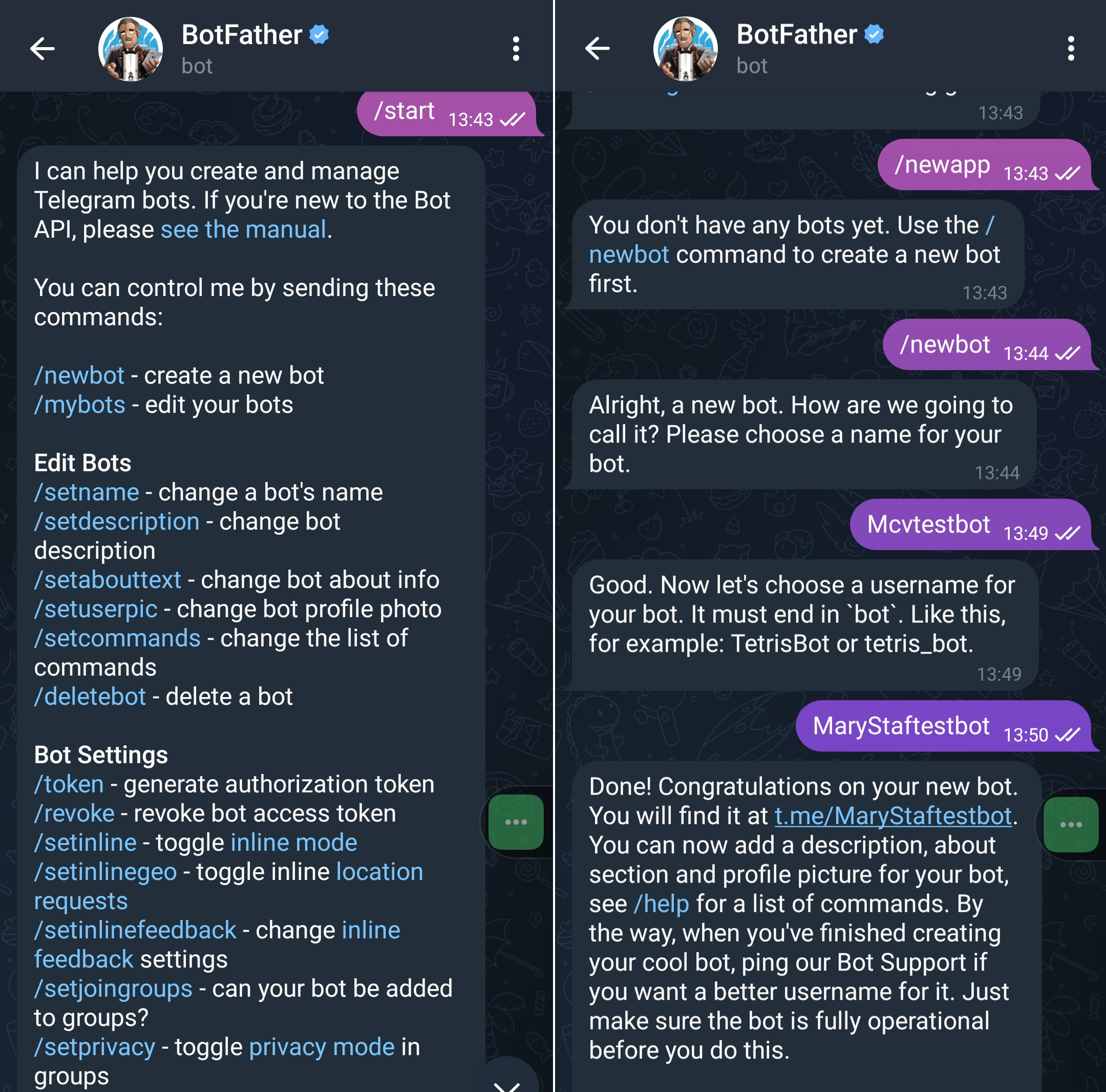
2) Далее нужно создать телеграм-бота и получить токен для доступа к API с помощью телеграм-бота BotFather.

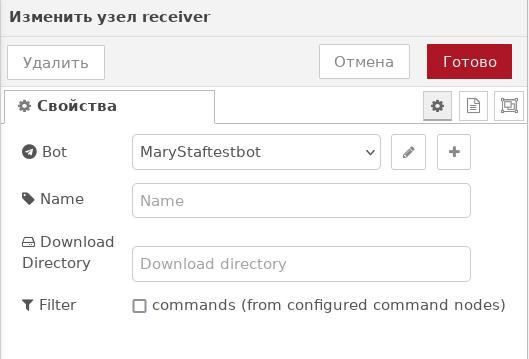
3) Следующим шагом добавим узлы telegram sender и reciever.

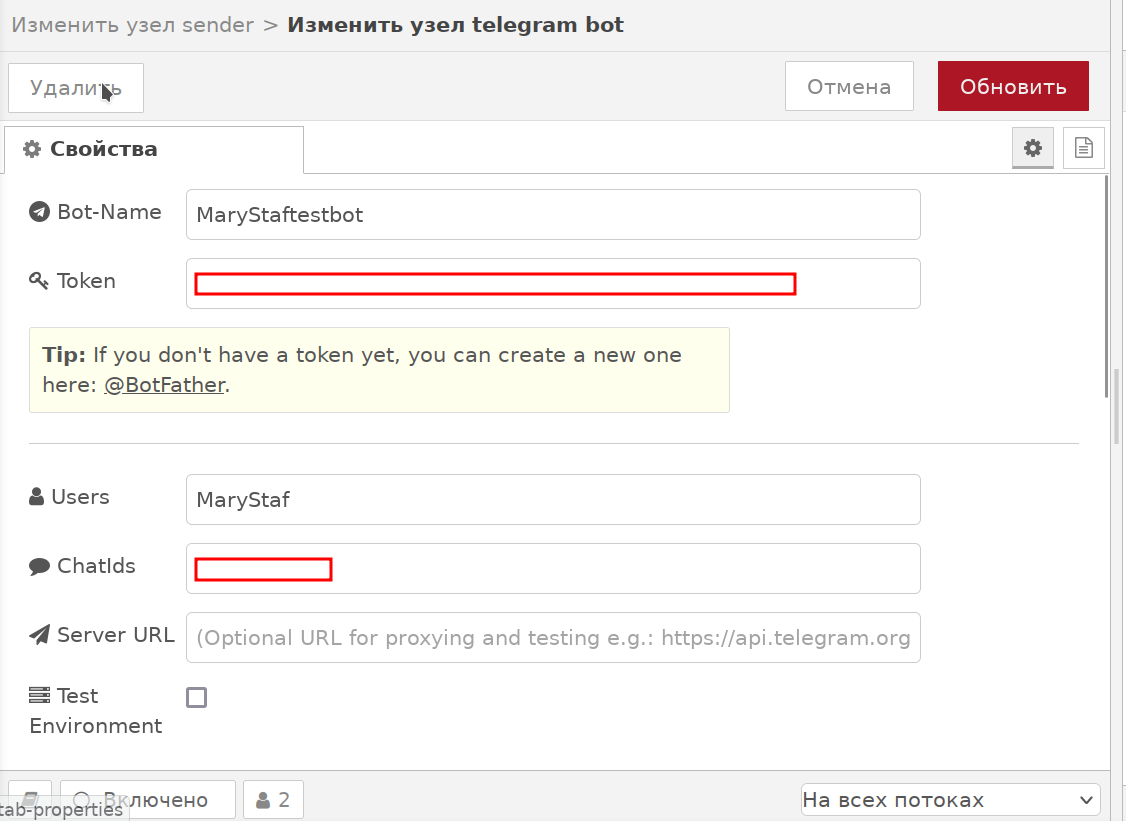
В свойствах обоих узлов кнопкой «+» нужно добавить бота и указать Bot-Name, Token, Users и ChatIds, полученные на предыдущих шагах.


Узел sender отправит сообщение указанным пользователям, а узел receiver позволит увидеть полученные от пользователей сообщения.
4) Остается написать функцию, с помощью которой мы используем содержимое ответа пользователя — имя, добавив его к следующему сообщению бота.
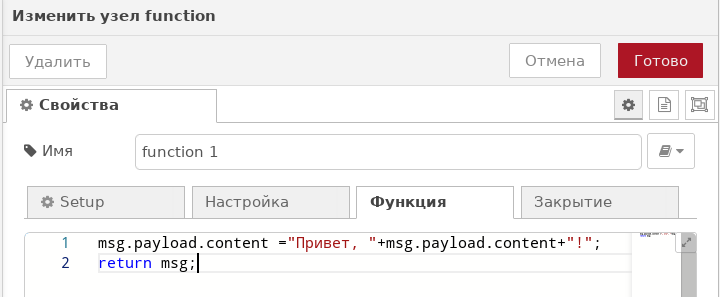
Добавим узел function.

Внутри узла нужно написать следующий код:

С помощью него мы получим сообщение из предыдущего узла и прибавим его к строке. Функция будет передавать созданное сообщение узлу sender, который в свою очередь отправит его пользователю в телеграм.
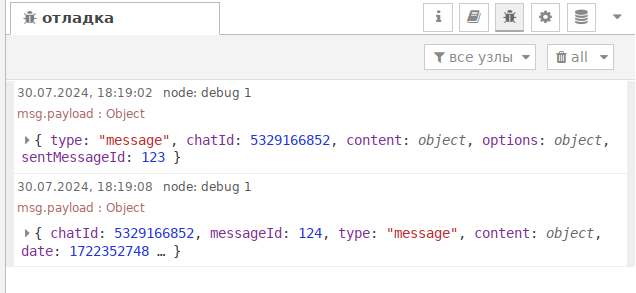
5) Чтобы можно было посмотреть полученное на выходе из потока сообщение, нужно добавить узел debug.

С помощью него полученное сообщение отобразится на консоли отладки.

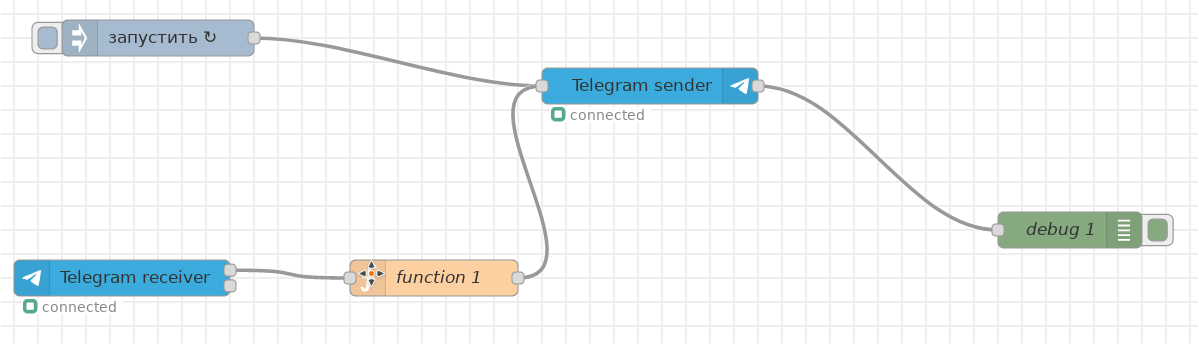
6) После того, как все узлы добавлены и настроены, их нужно связать. Линии связи протягиваются из порта вывода узла в порт ввода следующего узла.
Конфигурация потока должна выглядеть следующим образом:

7) После добавления и связывания всех узлов поток нужно развернуть, нажав на соответствующую кнопку в верхней панели.

8) Развернутый поток можно запускать, нажав на кнопку узла inject.

В панели отладки отображается выходное сообщение.

Можно деактивировать узел дебага, нажав кнопку на нем.

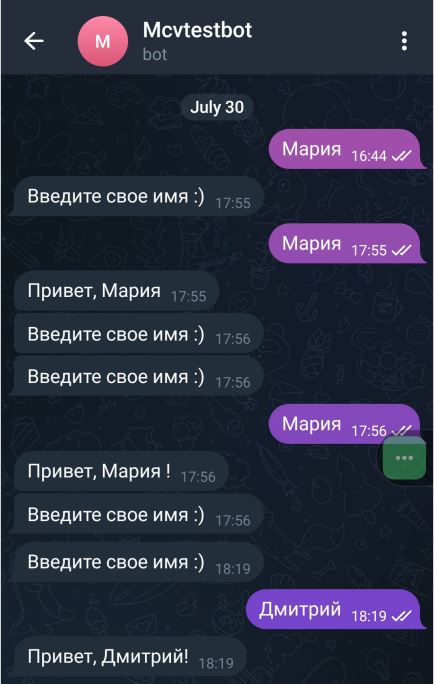
В самом телеграме увидим следующий результат:

Это лишь небольшой пример использования Node-RED, полные возможности сервиса гораздо разнообразнее. Можно интегрировать Node-RED с умным домом, создавать дашборды и многое другое. А благодаря открытому исходному коду воспользоваться инструментом и оценить его возможности может любой желающий.